Comment créer un site Internet écologique ?
Créer un site web écologique est un moyen efficace de contribuer à la réduction de l'empreinte carbone de votre entreprise et de promouvoir des pratiques respectueuses de l'environnement.

Aujourd'hui, de plus en plus d'entreprises sont soucieuses de leur impact environnemental et intègrent des démarches de RSE (Résponsabilité Sociétale des Entreprises) dans leurs activités.
Découvrez notre guide complet, pour créer un site web plus éco-responsable en abordant des aspects tels que l'hébergement vert, le code, les images et bien d'autres.
Pourquoi créer un site internet vert ?
La création d'un site web écologique est un excellent moyen de contribuer à la protection de l'environnement.
Il y a trois raisons principales pour lesquelles vous devriez envisager de créer un site web écologique. Premièrement, il favorise la sensibilisation à l'environnement. Un site web écologique peut servir de plateforme pour sensibiliser les gens à l'importance de la préservation de l'environnement et aux menaces qui pèsent sur lui. En sensibilisant les gens, on peut les inciter à prendre des mesures pour préserver notre mère la nature.
Deuxièmement, un site web écologique fournit également une plateforme pour le partage d'informations, de conseils et de ressources en matière d'environnement. Il peut servir de plaque tournante où les gens peuvent trouver des informations sur les modes de vie verts, les produits écologiques et les pratiques durables. Face à l'inquiétude croissante suscitée par le changement climatique et la dégradation de l'environnement, les gens cherchent des moyens de réduire leur empreinte carbone et d'adopter un mode de vie plus durable. Un site web écologique peut leur fournir toutes les informations dont ils ont besoin.
Enfin, la création d'un site web écologique peut également contribuer à créer une communauté d'individus partageant les mêmes idées et travaillant ensemble à la réalisation d'un objectif commun : la préservation de la planète. Il peut s'agir d'un lieu où les gens peuvent partager leurs expériences, leurs idées et leurs initiatives en faveur de la protection de l'environnement. En créant une communauté d'individus soucieux de l'environnement, l'impact de l'effort collectif peut être multiplié à l'infini.
10 conseils pour créer un site internet écologique :
Un site internet écologique n'est pas seulement une plateforme numérique ; c'est un outil de changement. Il favorise la sensibilisation à l'environnement, donne accès à des ressources et à des informations précieuses et crée une communauté d'individus œuvrant à un objectif commun : la préservation de la planète.
Alors, faisons le premier pas vers un avenir plus vert en découvrant dès maintenant les 10 astuces pour créer un site internet écologique et durable !
1. Choisir un hébergeur vert
L'hébergement de votre site web a un impact significatif sur son empreinte écologique. En choisissant un hébergeur vert
qui utilise des énergies renouvelables et des pratiques durables, vous contribuez à réduire l'impact environnemental de votre site.
Parmi les hébergeurs écologiques, on peut citer Ikoula, Infomaniak et l'Agence web Écologique :
Infomaniak
InfomaniaK s'engage en faveur d'un web éthique et durable qui respecte la vie privée et crée des impacts positifs pour la société.
En 2007, Infomaniak a créé et lancé sa charte de durabilité, qui comprend des mesures telles que l'adhésion à un fonds de pension éthique au nom de ses employés et un engagement à réduire la consommation d'énergie.
L'entreprise utilise également des sources d'énergie renouvelables (énergies vertes et hydrauliques) pour ses centres de données et ses serveurs. Les efforts d'Infomaniak ont été récompensés par plusieurs prix, et dans l'ensemble les mesures écologiques prises par Infomaniak témoignent largement de son engagement en faveur de la durabilité environnementale.
Ikoula
Ikoula est une solution française qui propose d'héberger votre site dans des datacenters alimentés par des énergies renouvelables. Les serveurs sont construits avec des matériaux à faible consommation d'énergie, et Ikoula a développé des solutions innovantes pour réduire les émissions de CO2.

L'Agence web Écologique
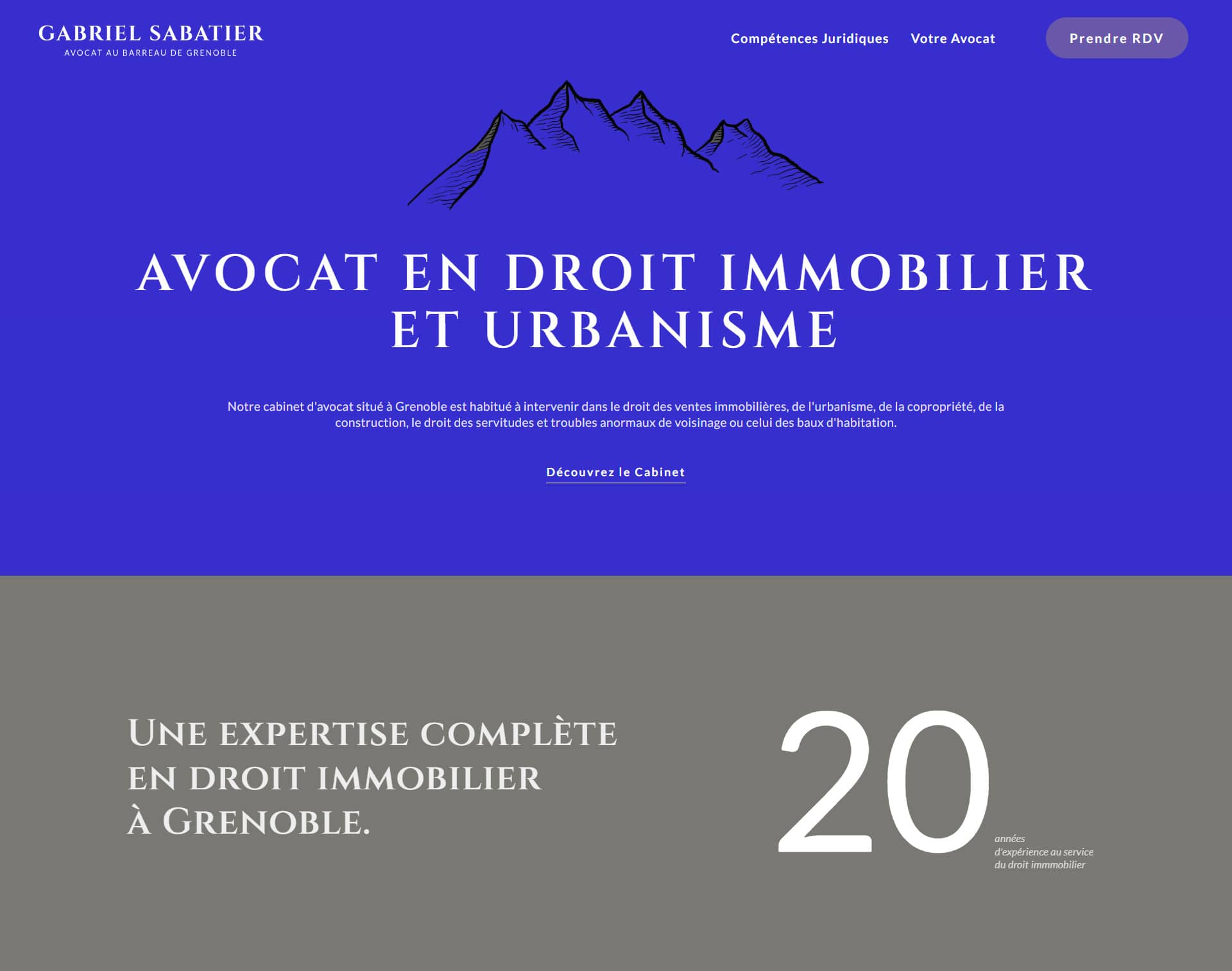
L'Agence web Écologique alimente ses datacenters à 100% grâce à l'énergie hydraulique et utilise des serveurs à basse consommation. Pour avoir un impact plus durable sur l'environnement, l'entreprise plante également 50 arbres pour chaque projet web réalisé. En outre ils proposent des solutions particulièrement innovantes telles que le Cookieless pour créer des sites internet sans Cookies qui protègent la vie privée des utilisateurs.

2. Optimiser le code de votre site
L'optimisation du code de votre site web est cruciale pour réduire son empreinte écologique. En éliminant les éléments inutiles et en minimisant la taille du code, vous améliorez les performances de votre site et réduisez la consommation d'énergie nécessaire pour le charger.
Supprimer le code inutile, Minimiser le CSS et JavaScript
Dans le monde du développement web, la taille du code d'un site web peut avoir un impact significatif sur ses performances. Les fichiers volumineux prennent plus de temps à charger, ce qui peut frustrer les utilisateurs et nuire au classement dans les moteurs de recherche. Il est donc essentiel de réduire au minimum le code HTML, CSS et JavaScript pour améliorer les performances du site web. Une façon d'y parvenir est de réduire le nombre d'éléments inutiles dans le code. Il peut s'agir de supprimer les commentaires, les espaces et les sauts de ligne qui ne sont pas nécessaires à la fonctionnalité du code. La compression du code peut également contribuer à réduire sa taille sans affecter sa fonctionnalité.
Mais comment réduire la taille de votre code ? Il existe plusieurs outils qui peuvent vous aider à atteindre cet objectif. Par exemple, vous pouvez utiliser minificateur de code
pour supprimer tout espace blanc inutile, tout commentaire et toute autre information redondante de vos fichiers HTML, CSS et JavaScript. En outre, vous pouvez optimiser les images de votre site web afin de réduire leur taille et d'améliorer les temps de chargement.
Les avantages de la réduction du code ne se limitent pas à l'amélioration des performances du site web. Elle facilite également la maintenance et la mise à jour de votre site web à long terme. Avec moins de code à gérer, vous pouvez rapidement identifier et corriger les erreurs ou les problèmes qui peuvent survenir. En outre, cela vous permet de vous assurer que votre site web reste compatible avec les normes et technologies web les plus récentes.
Dans l'ensemble, la réduction de votre code HTML, CSS et JavaScript est une étape cruciale dans la création d'un site web rapide et réactif qui offre une expérience utilisateur exceptionnelle.
Utiliser des techniques de programmation efficaces
Adoptez des techniques de programmation efficaces pour réduire la taille et la complexité de votre code. Évitez les répétitions et l'utilisation excessive de divs et de classes, et privilégiez l'utilisation de HTML et CSS plutôt que de JavaScript ou d'autres langages gourmands en ressources.
3. Optimiser les images
Les images sont l'un des éléments les plus lourds d'un site web et peuvent avoir un impact important sur la performance et l'empreinte écologique de votre site. Optimisez vos images pour réduire leur taille sans sacrifier leur qualité.
Utiliser des formats adaptés pour le web
Avec l'évolution de l'internet, de nouveaux formats d'image ont vu le jour, spécialement conçus pour une utilisation sur le web. Deux des formats les plus prometteurs sont webp et avif. Ces deux formats offrent des avantages significatifs par rapport aux formats d'image traditionnels tels que JPEG et PNG.
FORMAT WEBP
Webp a été développé par Google pour améliorer les performances des images sur le web. Il utilise un algorithme de compression plus efficace que le format JPEG, ce qui permet de réduire la taille des fichiers. Cela signifie que les images Webp se chargent plus rapidement et utilisent moins de bande passante, ce qui est particulièrement important pour les utilisateurs mobiles. Webp prend également en charge la transparence, ce qui en fait une alternative viable au format PNG.
Vous pouvez utiliser par exemple l'outil en ligne gratuit développé par Convertio pour convertir une image du format PNG en WEBP.

FORMAT AVIF
Avif, quant à lui, est un format d'image relativement nouveau qui a été conçu spécifiquement pour les images de haute qualité sur le web. Il utilise des techniques de compression avancées pour produire des images nettement plus petites que JPEG ou PNG, tout en conservant le même niveau de qualité visuelle. Cela signifie que les images Avif occupent moins d'espace sur les serveurs et se chargent plus rapidement pour les utilisateurs. Avif prend également en charge la transparence et peut afficher une gamme de couleurs plus large que les formats d'image traditionnels.
Dans l'ensemble, les formats webp et avif sont considérés comme les meilleurs formats d'image pour le web. Ils offrent des temps de chargement plus rapides, des fichiers plus petits et une meilleure qualité visuelle que les formats traditionnels tels que JPEG et PNG. Comme de plus en plus de sites web adoptent ces nouveaux formats, les utilisateurs peuvent s'attendre à des améliorations significatives de leur expérience de navigation.

Compresser les images
les images de haute qualité peuvent ralentir le chargement de votre site web, ce qui frustre les utilisateurs et affecte leur expérience. C'est là que les compresseurs d'images s'avèrent utiles. Les compresseurs d'images sont des outils qui réduisent la taille de vos images sans en compromettre la qualité. En utilisant ces compresseurs, vous pouvez améliorer le temps de chargement de vos pages de manière significative, en veillant à ce que les utilisateurs puissent accéder à votre contenu rapidement et efficacement.
L'un des principaux avantages des compresseurs d'images est qu'ils permettent de réduire la consommation d'énergie nécessaire à l'affichage de votre site. Le chargement d'images de grande taille nécessite plus d'énergie, ce qui peut entraîner une augmentation de la consommation d'énergie de votre site web et avoir une incidence sur son empreinte carbone. En compressant vos images, vous pouvez réduire la quantité d'énergie nécessaire à leur affichage, ce qui rend votre site web plus écologique.
Par conséquent, si vous souhaitez offrir une expérience utilisateur transparente tout en réduisant l'impact environnemental de votre site web, l'utilisation de compresseurs d'images est une solution simple et efficace. En quelques clics, vous pouvez réduire considérablement la taille de vos images, améliorer les temps de chargement et réduire la consommation d'énergie.
D'après notre expérience, l'outil gratuit Compressor.io est l'un des meilleurs outils de compression d'image.
4. Gérer les vidéos de manière responsable
Les vidéos sont parmi les éléments les plus gourmands en ressources d'un site web. Gérez vos vidéos de manière responsable pour réduire leur impact sur la performance et l'empreinte écologique de votre site.
Limiter l'utilisation des vidéos
En tant que propriétaire d'un site web ou chef de projet, il est important d'évaluer si chaque vidéo sur votre site est vraiment nécessaire et si elle apporte une valeur ajoutée à vos visiteurs. L'inclusion de vidéos inutiles peut ralentir le temps de chargement de votre site et créer une expérience négative pour l'utilisateur. Il est donc important d'examiner attentivement si chaque vidéo améliore l'expérience du visiteur sur votre site. Si ce n'est pas le cas, il peut être préférable de la supprimer.
Si vous décidez d'inclure des vidéos sur votre site, il est recommandé de créer un lien vers celles-ci plutôt que de les intégrer directement sur votre site. L'intégration de vidéos peut également ralentir le temps de chargement de votre site et affecter ses performances. En créant un lien vers les vidéos, les visiteurs peuvent toujours y accéder, mais elles n'auront pas d'impact négatif sur les performances de votre site. Dans l'ensemble, le fait d'évaluer soigneusement la nécessité de chaque vidéo et de créer un lien vers celle-ci lorsque cela est possible peut contribuer à améliorer l'expérience de l'utilisateur sur votre site web.
Utiliser des résolutions adaptées
Utilisez des résolutions vidéo appropriées pour réduire la taille des fichiers et la consommation d'énergie nécessaire à leur chargement. Pour ce faire, il est possible de compresser les fichiers vidéo à une résolution inférieure sans compromettre la qualité.
En outre, il est recommandé d'éviter les vidéos à lecture automatique, car elles peuvent consommer trop d'énergie sans le consentement de l'utilisateur. Au lieu de cela, demandez à l'utilisateur de lancer la vidéo manuellement pour réduire la consommation d'énergie. Ces bonnes pratiques permettent non seulement d'optimiser les performances de l'appareil, mais aussi d'améliorer l'expérience globale de l'utilisateur.
5. Mettre en place des règles de cache
La mise en cache consiste à stocker les données fréquemment demandées sur le serveur ou sur l'appareil de l'utilisateur, ce qui permet un accès plus rapide au contenu. Voici trois raisons pour lesquelles la mise en place de règles de mise en cache efficaces est cruciale pour votre site web :
Accroître les performances
Premièrement, la mise en cache peut améliorer considérablement les performances de votre site web. En stockant les données fréquemment demandées sur le serveur ou sur l'appareil de l'utilisateur, votre site web peut servir les pages beaucoup plus rapidement au visiteur, réduisant ainsi le temps de chargement. Il en résulte une meilleure expérience utilisateur et un engagement accru, car les visiteurs sont plus susceptibles de rester sur un site web à chargement rapide.
Réaliser des économies
Deuxièmement, des règles de mise en cache efficaces peuvent vous aider à économiser les ressources du serveur et, par conséquent, à réduire les coûts. Grâce à la mise en cache du contenu, votre serveur n'a pas besoin de traiter chaque requête entrante, ce qui réduit la charge du serveur et libère ses ressources. Cela signifie que vous pouvez gérer plus de trafic avec moins de matériel, ce qui se traduit par d'importantes économies.
Diminuer l'impact carbone
Enfin, la mise en place de règles de mise en cache efficaces peut avoir un impact positif sur l'environnement. En réduisant le nombre de requêtes que votre serveur doit traiter, vous pouvez réduire l'empreinte carbone de votre site web. Moins de requêtes signifie moins de ressources serveur utilisées, ce qui se traduit par une réduction de la facture énergétique et un site web plus respectueux de l'environnement.
En conclusion, la mise en place de règles de mise en cache efficaces pour votre site web est essentielle pour améliorer les performances, réduire les coûts et protéger l'environnement. En tirant parti de la technologie de mise en cache, vous pouvez offrir une expérience utilisateur plus rapide et plus efficace tout en réduisant l'impact de votre site web sur la planète.
6. Adopter un design minimaliste
En matière de conception de sites web, la simplicité est souvent la clé du succès. Une conception minimaliste et épurée améliore non seulement l'esthétique générale d'un site, mais elle présente également des avantages pratiques. En réduisant la complexité de votre site, vous facilitez la navigation des visiteurs et leur permet de trouver plus facilement ce qu'ils cherchent. Cela peut contribuer à accroître l'engagement et à augmenter les taux de conversion.
Une conception simple et minimaliste permet également de réduire la consommation d'énergie nécessaire au chargement de votre site. En effet, moins il y a d'éléments et de fonctionnalités sur une page, moins il y a de données à charger. Cela peut être particulièrement important pour les utilisateurs mobiles qui peuvent accéder à votre site avec un plan de données limité ou une connexion internet plus lente.
Outre ces avantages, une conception minimaliste peut également contribuer à améliorer l'expérience globale de l'utilisateur sur votre site. En supprimant les éléments superflus, vous pouvez créer un design plus ciblé et plus intuitif qui guide les utilisateurs vers les actions que vous souhaitez qu'ils entreprennent. Qu'il s'agisse d'effectuer un achat ou de s'inscrire à une lettre d'information, un design simple et épuré peut contribuer à augmenter les conversions et à favoriser la croissance de l'entreprise.
7. Réduire l'utilisation des plugins
En général, les plugins sont des morceaux de code ou des programmes qui ajoutent des fonctionnalités à votre site web. Ils peuvent être très utiles, mais ils sont souvent codés de manière inefficace. Les plugins peuvent entraîner des problèmes de performance en ralentissant les temps de chargement de votre site et en utilisant une quantité excessive de ressources système.
Sans une utilisation judicieuse des plugins, vous pourriez finir par avoir un site web lent, peu performant et énergivore.
Une impact sur les performances
Il est important de souligner que tous les plugins ne sont pas créés égaux. Certains plugins ont un impact plus important sur les performances que d'autres. Par exemple, les plugins qui ajoutent des fonctionnalités avancées comme les formulaires de contact ou les galeries d'images peuvent ralentir le site si la charge de demande devient trop importante. En d'autres termes, plus vous utilisez de plugins gourmands en ressources, plus vous êtes susceptible d'avoir un site lent et énergivore.

Si votre site internet fonctionne sous WordPress , nous recommandons de ne pas installer plus de 20 à 25 plugins pour conserver des performances optimales.
Les Conflits entre plugins
L'un des problèmes les plus courants liés à une utilisation excessive des plugins est qu'ils peuvent interférer les uns avec les autres et causer des conflits de compatibilité qui peuvent affecter les performances du site. Même si vous utilisez des plugins premium, vous devez vérifier qu'ils sont bien compatibles les uns avec l'autre et principalement avec votre thème.
Ainsi, si vous rencontrez des problèmes de performance après avoir installé un plugin, vous devez le désactiver et le supprimer immédiatement.
Comment limiter l'utilisation des plugins ?
La première étape consiste à évaluer les plugins que vous avez installés sur votre site.
Posez-vous la question: avez-vous vraiment besoin de toutes ces fonctionnalités ?
Si la réponse est non, supprimez-les. La suppression des plugins inutilisés est l'une des solutions les plus simples et les plus efficaces pour accélérer le temps de chargement de votre site et réduire la consommation d'énergie.
Ensuite, vérifiez la compatibilité de vos plugins avec les autres plugins et votre thème. Si vous rencontrez des problèmes de performance, essayez de désactiver les plugins un par un pour identifier celui qui cause le problème. Si vous ne pouvez pas trouver un plugin de remplacement de qualité similaire, vous devrez peut-être envisager de développer du code personnalisé pour remplacer le plugin.
Il est important de limiter l'utilisation des plugins pour améliorer la performance de votre site web et réduire sa consommation d'énergie. En évaluant les plugins que vous avez installés, en vérifiant la compatibilité et en supprimant les plugins inutilisés, vous pouvez accélérer votre temps de chargement de votre site et économiser sur vos coûts énergétiques. N'oubliez pas que chaque plugin que vous ajoutez à votre site web a un impact sur la performance.
Ainsi, si vous rencontrez des problèmes de performance après avoir installé un plugin, vous devez le désactiver et le supprimer immédiatement.
8. Améliorer la navigation sur le site
Lorsqu'il s'agit de concevoir un site web, il est essentiel de disposer d'un système de menu de navigation clair et efficace. La navigation sur un site web doit être facile pour les visiteurs, et tout obstacle peut entraîner de la frustration et une diminution de l'engagement.
En établissant une structure de navigation logique et conviviale, vous pouvez améliorer l'expérience de l'utilisateur et minimiser la consommation d'énergie inutile sur votre site web.
Découvrez 4 conseils pour améliorer la conception de votre menu de navigation :
Comprendre votre audience
La première étape pour établir une navigation efficace est de comprendre votre audience. Examinez leurs habitudes de navigation et leurs préférences. Votre contenu et votre structure de navigation doivent répondre aux besoins de votre public. Si votre site est destiné à un public de jeunes adultes, il devrait avoir une structure de navigation différente de celle d'un site pour des professionnels expérimentés.
Utilisez une structure de navigation logique
Une fois que vous avez déterminé ce que votre public attend de votre site web, organisez votre contenu en conséquence, utilisez une structure de navigation logique. L'objectif ici est de faciliter l'accès à l'information pour vos visiteurs. Laissez les éléments clés faciles à trouver, et organisez-les en catégories larges et cohérentes. Évitez de mettre trop de niveaux de menus, car cela peut créer de la confusion et des erreurs de navigation.
Faites appel à des mots-clés pour faciliter la recherche
La plupart des visiteurs n'ont pas le temps ou la patience de parcourir l'ensemble de votre site à la recherche d'informations spécifiques. C'est pourquoi les mots-clés sont importants pour aider les utilisateurs à trouver ce qu'ils recherchent. Utilisez des mots-clés décrivant les services, les produits ou le contenu de votre site, et placez-les dans les titres de navigation et les sous-titres.
Utilisez des menus de navigation simples et clairs
Utilisez des menus de navigation simples et clairs pour faciliter la navigation sur votre site. Évitez les éléments clignotants ou les animations qui peuvent être distrayants pour vos visiteurs. Du côté esthétique, optez pour une conception cohérente qui utilise une typographie facile à lire et une couleur de fond appropriée.
Par conséquent, une navigation claire et efficace est fondamentale pour améliorer l'expérience utilisateur et minimiser la consommation d'énergie de votre site. En utilisant une structure de navigation logique et adaptée à votre audience, vous pouvez faciliter l'accès à l'information pour vos visiteurs, améliorer votre classement SEO, et les encourager à revenir. En fin de compte, cela contribuera à augmenter votre trafic et votre taux de conversion.
9. Utilisez le lazy load pour améliorer l'expérience utilisateur
Les temps d'attente pour le chargement des images peuvent être frustrants pour les utilisateurs et peuvent entraîner une baisse de vitesse du site web, affectant ainsi l'expérience utilisateur et le référencement naturel.
C'est là que le Lazy Load entre en jeu. Il permet de charger les images et les autres médias uniquement lorsque cela est nécessaire, ce qui économise de l'énergie et améliore la vitesse de chargement de votre site web.
Découvrez 4 avantages à utiliser le Lazy Load pour rendre votre site web plus écologique :
Économie d'énergie
Le chargement de toutes les images sur une page peut prendre beaucoup d'énergie, ce qui peut ralentir les appareils mobiles. Le Lazy Load économise de l'énergie en ne chargeant que les images lorsque cela est nécessaire, ce qui permet une utilisation plus efficace de l'énergie de l'appareil.
Augmenter la vitesse
Le chargement d'images et de vidéos peut ralentir la vitesse de votre site web. Le Lazy Load réduit ce temps en ne chargeant que les éléments importants de la page. Cela peut réduire le temps de chargement global de votre site web et améliorer le taux de rebond.
Améliorer le SEO
Un temps de chargement de page plus rapide et une amélioration de l'expérience utilisateur peuvent contribuer à un meilleur classement dans les résultats de recherche de Google. La vitesse de chargement de la page est un critère important pour le référencement naturel, donc en utilisant le Lazy Load, vous pouvez améliorer votre positionnement dans les résultats de recherche.
Comptabilité étendue
Le Lazy Load est compatible avec la plupart des CMS (Système de gestion de contenu) tels que WordPress
, Drupal
, Joomla
, etc. Vous pouvez installer des plugins tels que WP Rocket
(payant), Lazy loader
, etc., qui faciliteront la mise en œuvre de cette technique.
Pour résumer, le Lazy Load peut être bénéfique pour votre site web, en améliorant l'expérience utilisateur, en augmentant la vitesse de chargement, en économisant de l'énergie et en améliorant votre référencement naturel.
Envisagez d'utiliser cette technique sur votre site web pour offrir une expérience utilisateur exceptionnelle et améliorer votre positionnement sur les moteurs de recherche.
10. Évitez les polices trop lourdes et limiter leur nombre
Lors de la conception d'un site web, la typographie joue un rôle crucial pour le rendre visuellement attrayant et facile à lire.
Cependant, l'utilisation d'une typographie lourde ou d'un trop grand nombre de polices peut avoir des effets négatifs sur les performances globales du site web, notamment en termes d'éco-responsabilité.
Voici trois raisons pour lesquelles il est préférable d'éviter les typographies lourdes et d'en limiter le nombre sur un site web :

Facilitez la lecture de votre site
L'un des principes clés de la typographie est la lisibilité. Vous devez vous assurer que la police que vous choisissez pour votre site web est claire, facile à lire et qu'elle présente une bonne hiérarchie visuelle.
Une police trop lourde ou comportant trop de traits peut nuire à la lisibilité de vos pages web. Trop de typographie peut également rendre vos pages encombrées, ce qui complique la navigation des utilisateurs et les empêche de trouver ce qu'ils cherchent.
L'utilisation d'un nombre limité de polices et d'une typographie plus légère peut contribuer à améliorer l'accessibilité du site web. De nombreuses personnes souffrant de déficiences visuelles utilisent des lecteurs d'écran pour accéder aux sites web. En utilisant un nombre limité de polices accessibles, vous pouvez rendre votre site web plus inclusif et accessible à tous les utilisateurs.
Les polices lourdes utilisent plus d'encre
Les polices lourdes nécessitent plus d'encre pour être imprimées, ce qui entraîne une augmentation significative de la quantité d'encre utilisée sur un site web. C'est particulièrement vrai pour les sites qui utilisent de grands titres ou pour les pages qui ont un contenu dense avec des polices nombreuses et épaisses. Si vous choisissez des polices plus légères, cela aidera à réduire l'utilisation d'encre et donc la pollution qui en résulte.
Améliorez le design du site web
La limitation du nombre de polices utilisées sur un site web peut également contribuer à améliorer son esthétique générale. Un trop grand nombre de polices peut donner l'impression d'un site encombré et non professionnel, tandis qu'un nombre limité de polices bien sélectionnées peut créer un design cohérent et visuellement attrayant.
Cette approche profite non seulement à l'esthétique du site web, mais aussi à son éco-responsabilité en réduisant le nombre de ressources nécessaires au rendu des pages.
L'impact des typographies sur la performance
Enfin, la typographie peut également affecter les performances du site. Des polices trop lourdes ou trop longues à charger peuvent affecter le temps de chargement de vos pages web. Comme nous le savons, les temps de chargement peuvent avoir une incidence sur l'optimisation des moteurs de recherche et sur le classement de votre site web dans les résultats des moteurs de recherche.
En choisissant des polices légères et respectueuses de l'environnement, vous pouvez améliorer les temps de chargement de votre site web, ce qui se traduira par une amélioration des performances et de l'expérience utilisateur.
Le choix de la typographie est l'un des aspects les plus importants lors de la création d'un site web. Il influe sur la lisibilité de votre contenu, ainsi que sur la perception visuelle de votre marque.
Cependant, dans un contexte où il est important de préserver notre environnement, le choix des polices peut également avoir un impact écologique considérable. En optant pour des polices plus légères et en limitant leurs nombre vous réduisez votre consommation d'encre, votre production de déchets et vos besoins d'énergies.
11. Suivre et mesurer l'impact écologique de votre site
A quoi bon créer un site internet écologique si l'objectif recherché n'est pas d'assurer le suivi de son empreinte carbone ?
En effet, les entreprises sont de plus en plus conscientes de leur impact sur l'environnement. Chaque aspect d'une entreprise, y compris son site web, peut avoir un impact sur la planète. Les sites web consomment de l'énergie, ce qui contribue en fin de compte aux émissions de carbone.
Dans cette onzième et dernière astuce (astuce bonus !) nous allons vous expliquer
pourquoi il est essentiel d'assurer le suivi de l'empreinte carbone de son site et comment mesurer son impact environnementale numérique facilement.
Pourquoi assurer un contrôle de l'empreinte carbone ?
Le suivi régulier de l'impact environnemental d'un site web est essentiel pour maintenir un site web écologique et efficace.
Il permet aux entreprises de suivre leurs progrès et d'identifier tout changement dans leur empreinte carbone au fil du temps. En mesurant et en suivant régulièrement l'impact environnemental de leur site, les entreprises peuvent adapter leurs pratiques en conséquence pour maintenir un site web écologique et efficace.
Par exemple, si le rapport indique que le fournisseur d'hébergement du site web contribue de manière significative à ses émissions de carbone, l'entreprise peut envisager de passer à un fournisseur d'hébergement plus respectueux de l'environnement.
Mesurer les émissions carbone de son site web
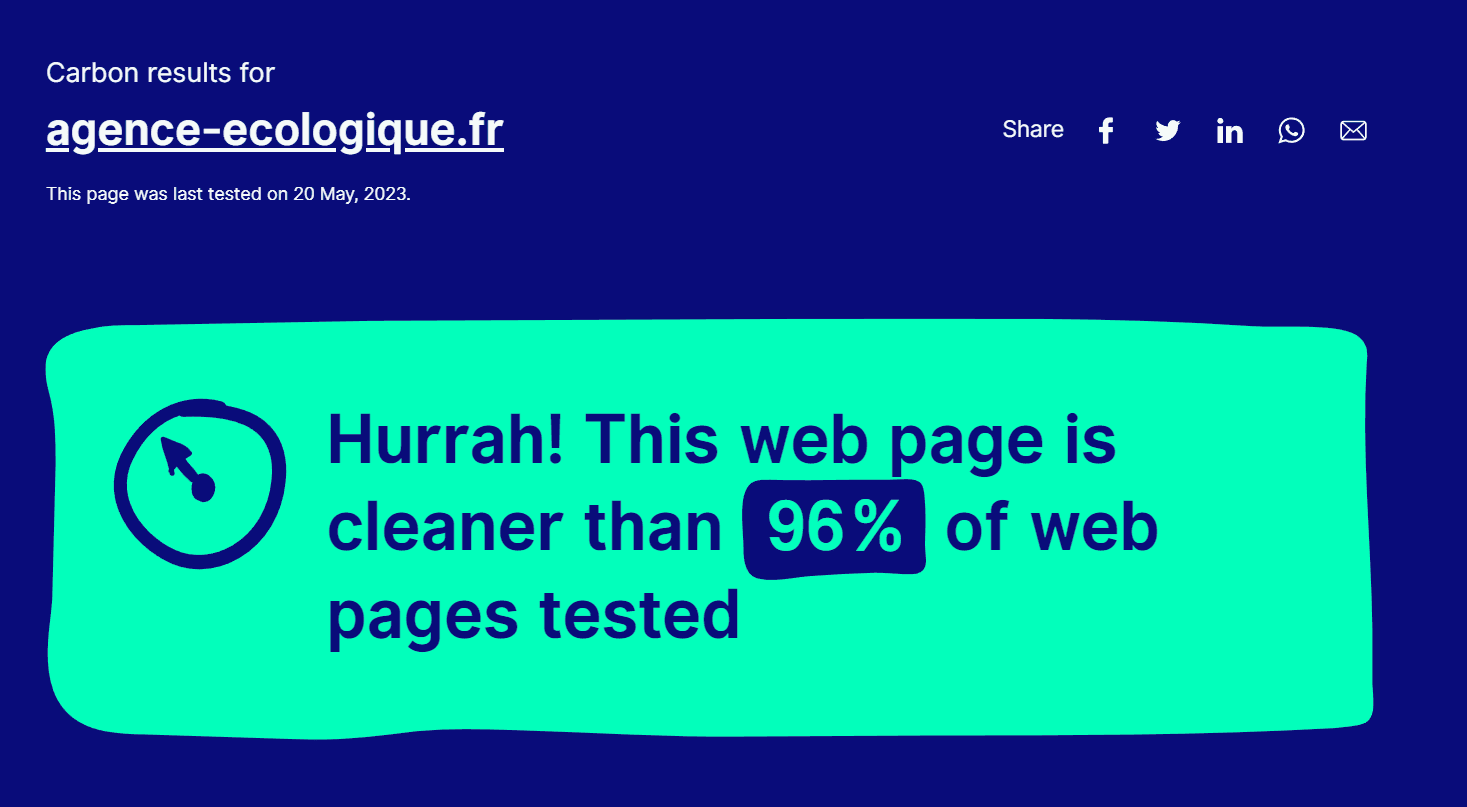
Grâce à des outils tels que WebsiteCarbon, les entreprises peuvent mesurer l'empreinte carbone de leur site et identifier les domaines dans lesquels elles peuvent améliorer leurs performances écologiques.
Websitecarbon
est un outil qui calcule l'empreinte carbone d'un site web en analysant l'emplacement de son serveur, la taille de ses pages et le nombre de visiteurs. L'outil fournit un rapport complet qui met en évidence les émissions de carbone associées à l'hébergement et à l'utilisation du site web.
Ce rapport peut être utilisé pour identifier les domaines dans lesquels le site web peut améliorer son efficacité énergétique et réduire son empreinte carbone.
En conclusion, la mesure et le suivi de l'impact environnemental d'un site web sont devenus une pratique essentielle pour les entreprises qui souhaitent réduire leurs émissions de carbone et contribuer à un avenir durable. Des outils tels que WebsiteCarbon fournissent des informations précieuses sur la consommation d'énergie et l'empreinte carbone d'un site web. En suivant régulièrement l'impact environnemental de leur site, les entreprises peuvent identifier les domaines dans lesquels elles peuvent améliorer leur performance écologique et maintenir un site web efficace.
CONCLUSION pour créer un site éco-conçu
En conclusion, investir dans un site internet écologique est une excellente façon de soutenir votre engagement pour l'environnement tout en améliorant significativement votre marque et les performances globales de votre site.
La création d'un site web écologique bénéficie à votre entreprise et à la planète. Vous pouvez concevoir un site plus durable en favorisant des pratiques plus respectueuses de l'environnement et des technologies plus vertes, tout en réduisant vos coûts initiaux et mensuels.
De nombreuses initiatives peuvent être mises en œuvre pour améliorer le design, le développement et la maintenance de votre site internet. Avec ces 10 astuces, vous disposez des éléments pour réaliser votre projet web éco-responsable.
N'hésitez pas à contacter notre Agence Écologique qui pourra structurer vos stratégies RSE et concevoir votre site internet avec une dimension éthique forte.
Créez un site internet écologique et démarquez vous !
Un projet en tête ?
Vous souhaitez créer un nouveau concept, un nouveau site web, rafraîchir votre marque ou donnez un nouveau souffle à votre site internet ?
Parlons de votre projet !